
مراحل طراحی سایت، از ایده تا اجرا، راهنمای جامع برای موفقیت
طراحی سایت فرآیندی چندمرحلهای است که از ایدهپردازی تا اجرا و نگهداری ادامه دارد. در این مقاله، مراحل طراحی سایت را بهطور کامل بررسی میکنیم.
در وبلاگ ما، دنیای پرهیاهوی برنامهنویسی را با هم کشف میکنیم. از آخرین تکنولوژیها و ابزارهای روز دنیا تا رویدادهای مهم تکنولوژی وب، همه و همه را در اینجا خواهید یافت.

طراحی سایت فرآیندی چندمرحلهای است که از ایدهپردازی تا اجرا و نگهداری ادامه دارد. در این مقاله، مراحل طراحی سایت را بهطور کامل بررسی میکنیم.

اینرشیا جیاس (Inertia.js) یک ابزار مدرن برای ساخت اپلیکیشنهای تکصفحهای (SPA) با ادغام فرانتاند و بکاند است. در این مقاله، با ویژگیها، مزایا، و کاربردهای اینرشیا جیاس (Inertia.js) آشنا شوید.

Livewire یک کتابخانه قدرتمند برای ساخت رابطهای کاربری پویا در لاراول است. در این مقاله، با ویژگیها، مزایا، و کاربردهای Livewire آشنا شوید.

لاراول با بسیاری از فریمورکهای فرانتاند و ابزارهای توسعه سازگاری کامل دارد. در این مقاله، بهترین فریمورکهای سازگار با لاراول را بررسی میکنیم.

لاراول یکی از محبوب ترین فریمورک های PHP است که توسعه وب اپلیکیشن ها را سریع، امن و لذت بخش میکند. در این مقاله با ویژگی ها و مزایای آن آشنا شوید.

تیلویند CSS (Tailwind CSS) یک فریمورک CSS مدرن و Utility-First است که طراحی سریع و سفارشی رابطهای کاربری را ممکن میسازد. در این مقاله، با ویژگیها، مزایا، و کاربردهای تیلویند CSS (Tailwind CSS) آشنا شوید.

بوتاسترپ (Bootstrap) یک فریمورک CSS محبوب است که طراحی سریع و واکنشگرای وبسایتها را ممکن میسازد. در این مقاله، با ویژگیها، مزایا، و کاربردهای بوتاسترپ (Bootstrap) آشنا شوید.

فریمورکها چهارچوبهای آمادهای هستند که توسعه نرمافزار را سریعتر، استاندارد و امن میکنند. در این مقاله با انواع، مزایا و معایب آنها آشنا شوید.

فریمورکهای HTML و CSS ابزارهایی قدرتمند برای طراحی سریع و حرفهای رابطهای کاربری هستند. در این مقاله، با محبوبترین فریمورکهای HTML و CSS آشنا شوید.

PHP یکی از محبوبترین زبانهای برنامهنویسی برای ساخت وبسایتهای پویا است. در این مقاله، با ویژگیهای اصلی، نمونه کدها و کاربرد PHP در سایتهای معروف آشنا شوید.

برای توسعه وب، انتخاب محیط توسعه (IDE یا ویرایشگر کد) بستگی به نیازها، تجربه شما و زبانهای برنامهنویسی مورد استفاده دارد. در ادامه به معرفی برخی از بهترین محیطهای توسعه وب میپردازم.

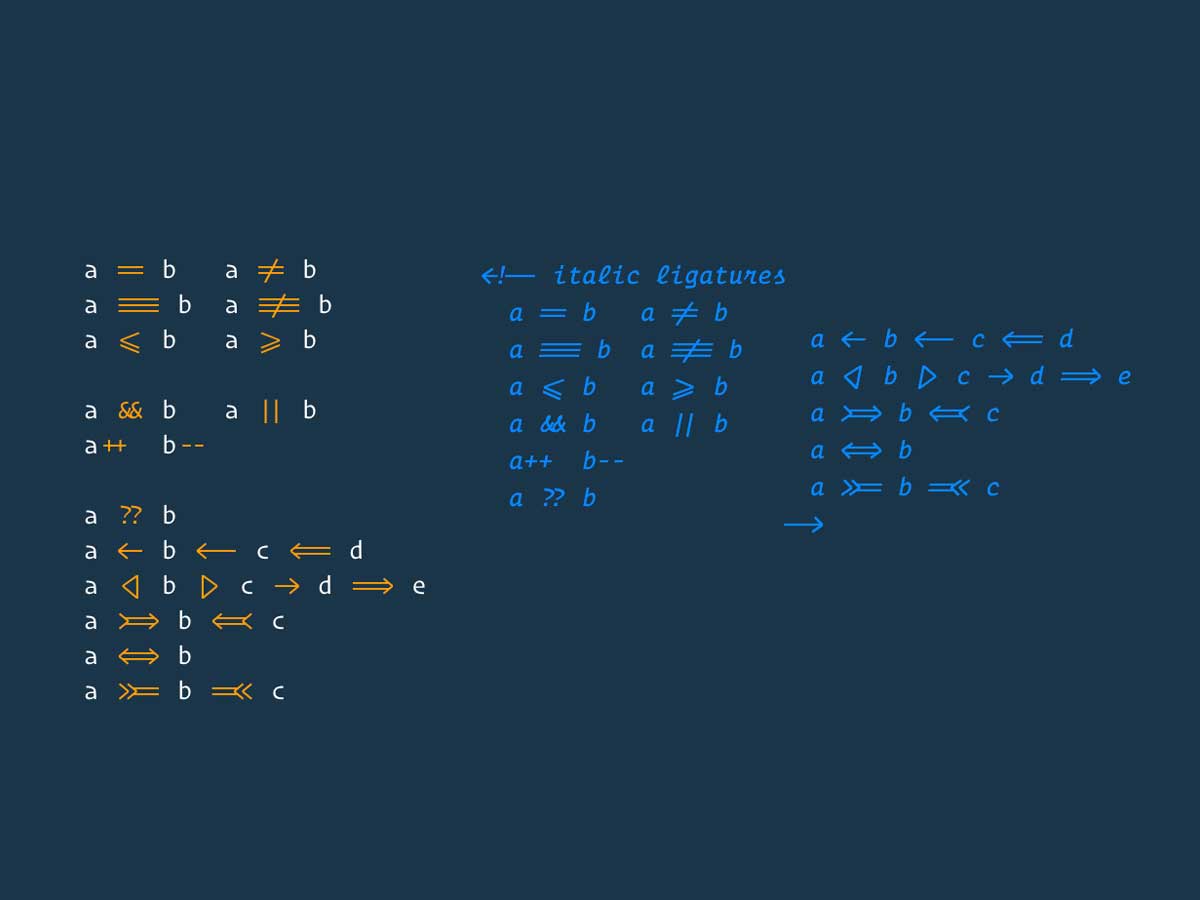
انتخاب فونت مناسب برای برنامهنویسی تأثیر زیادی بر خوانایی و راحتی کار دارد. بهترین فونتها برای برنامهنویسی معمولاً فونتهای مونواسپیس (MonoSpace) هستند.

انتخاب بهترین زبان برنامه نویسی وب برای سال ۲۰۲۴ به عوامل مختلفی مانند هدف شما از برنامه نویسی، سطح تجربه شما، و نوع پروژه ای که می خواهید انجام دهید، بستگی دارد

۹ دلیل برای ورود به دنیای برنامه نویسی وب و طراحی وبسایت، طبق گزارش Indeed، تقاضا برای برنامه نویسان وب در سال ۲۰۲۳، 13.5% افزایش یافته است. این نشان دهنده فرصت های شغلی فراوان برای افراد ماهر در این زمینه است.

HTML و CSS دروازه ورود به دنیای برنامه نویسی وب هستند.